It’s been a while. It’s long overdue. But finally it happened.
FelinePC, LLC is excited to launch its brand new revamped website, designed and developed 100% in-house by owner and founder Mike Qu in Houston, TX. The website, including its frontend pages and backend client portal, took about 3 months to complete. Total external expenses: approximately $300, mostly related to software module/plugin licensing and royalty-free graphics. Total internal expenses: coffee and many sleepless hours.
Technical specifications:
- Frontend CMS: WordPress (PHP/MySQL)
- Theme Framework: GeneratePress Premium
- Responsive Grid System: Unsemantic CSS Framework
- Template/Page Builder: None, all page contents except sliders were written in blank sections with plain HTML/CSS
- Client Portal Platform: WHMCS (heavily modded)
- Web Server: Fast Kitty 2.0
- Physical Server: Dedicated Xeon E3-1270v2, 16GB ECC Memory, 2x250GB SSD
- Server Location: Level3 data center, 12001 1-45 North, Houston, TX 77003
Site highlights:
- Use of GP Premium, a lightweight theme that is less than 30KB compressed in starting form.
- Page layouts and contents were designed and written from scratch with plain HTML/CSS.
- Fully responsive and fluid layout, thanks to GP’s built-in Unsemantic framework.
- Heavy use of SVG vector graphics, with no quality loss when scaled up or down.
- HTTP/2 and IPv6 enabled. Performance-tuned web and database servers.
- Debloated WordPress with custom functions and hooks. Optimized delivery of JS/CSS.
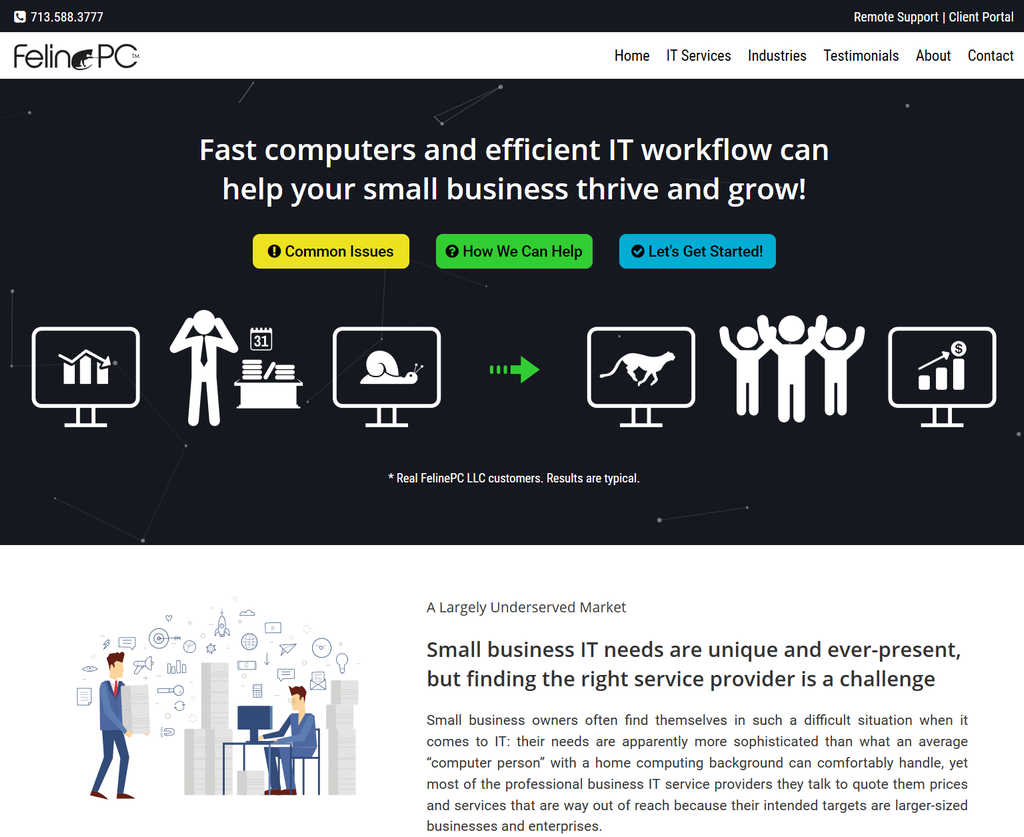
- Front page with 10+ sections, relatively rich contents and 30+ images , came in under 660KB total gzipped, and loads in under 1 second from most test locations in the US, without using any Content Delivery Network or aggressive caching.
- Fully functional client portal with integrated billing management and support ticket system.
- Site-wide 2048-bit SSL protection, with A rating from Qualys SSL Labs. HSTS preloaded.
Benchmark test results:
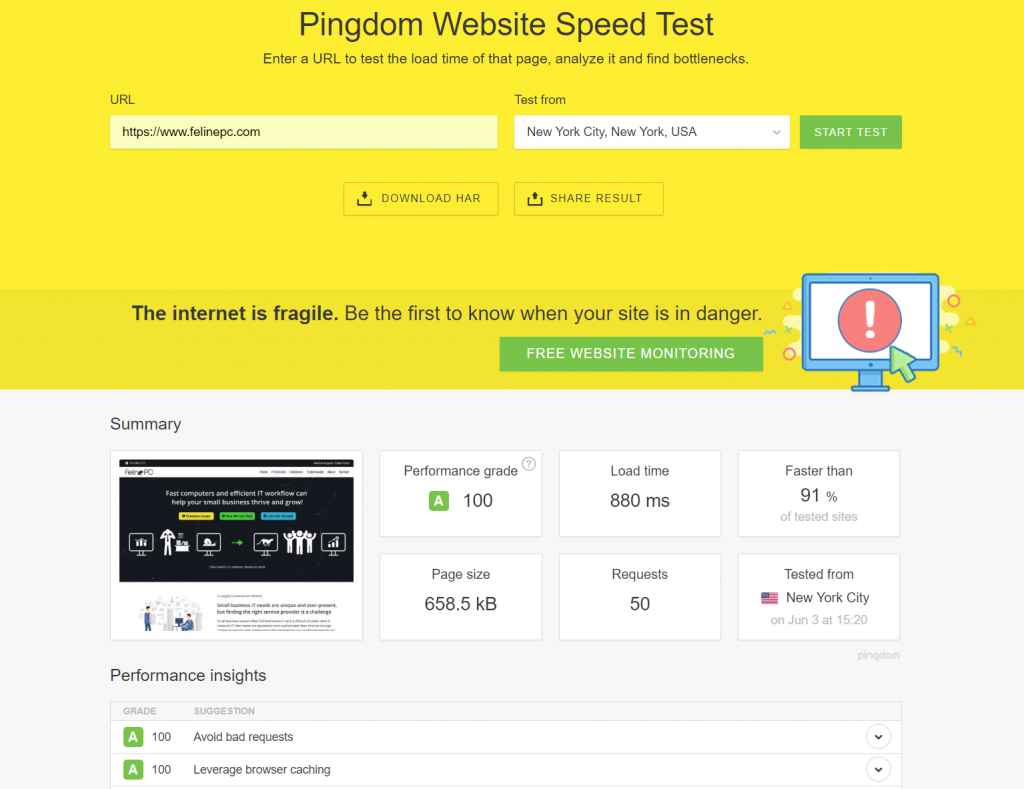
Pingdom:
Comments: Pingdom speed test is one of the most well-known and overall consistent website speed tests. We scored 100% on this one, with loading times around 800-900ms from their NYC (east coast) and San Jose (west coast) locations. It does have an annoying bug where it would download and count some fonts and images multiple times, which results in a higher number of connection count than the actual figure. It is likely caused by the fact that Pingdom uses a fairly old version of Chrome as their test agent. Pingdom is said to be revamping their entire test platform with no ETA as of the time of this writing.
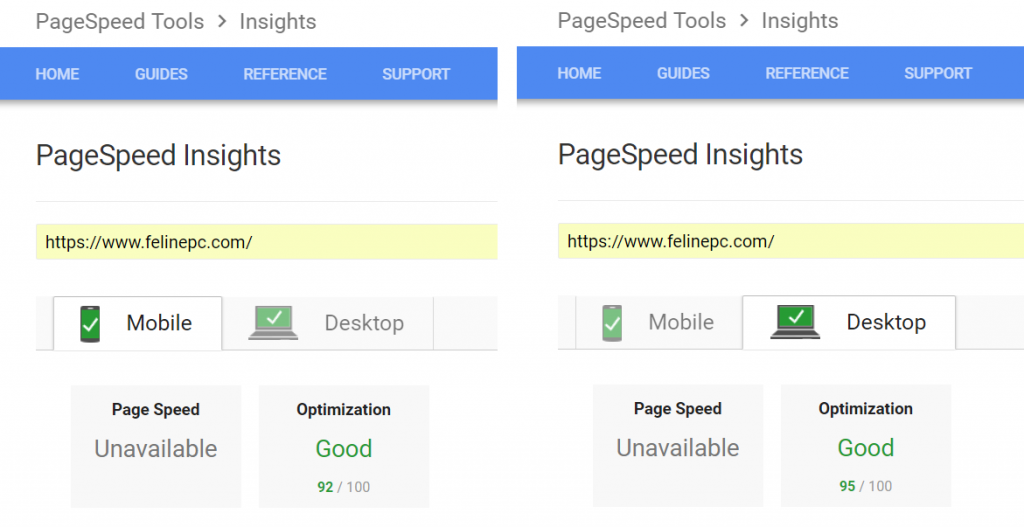
Google PageSpeed Insights:
Comments: PageSpeed Insights is fairly hard to please. It is also one of the few performance tests that does not give a loading time measurement, which is the number that matters the most. As this article points out, Google even admits itself that “Google PageSpeed does not actually measure the speed of your site” despite the name “PageSpeed”. Nonetheless, Google is Google and their opinion of a website does matter. In this test, what prevents our site from achieving a perfect score is a single “render-blocking” CSS file. Google wants you to inline all “critical path” CSS while deferring the loading of all external style sheets. In practice, this is easier to do if a site is 100% custom coded from the ground up, which rarely happens nowadays. With popular site building platforms like WordPress, many style sheets are generated by the themes and plugins, which can be combined and minified via CDNs such as Cloudflare or plugins such as Autopimize. But to take the extra step of inlining the so called “critical path CSS”, one would have to use a tool like the previously linked critical CSS analyzer to gather all the critical styles and place them inline (Autoptimize does have an option for this), which essentially duplicates these styles because you cannot remove them from the style sheets themselves. We tested this back and forth and decided that it’s simply not worth the effort: not only the manual duplication feels very awkward and adds extra work for future site maintenance/updates, we also found that in some cases the deferred CSS style sheets can cause rendering issues with certain browsers. The actual loading speed improvement appears to be minimal, if any at all. Our conclusion: combining and minifying (and deferring where possible for javascripts) is good enough.
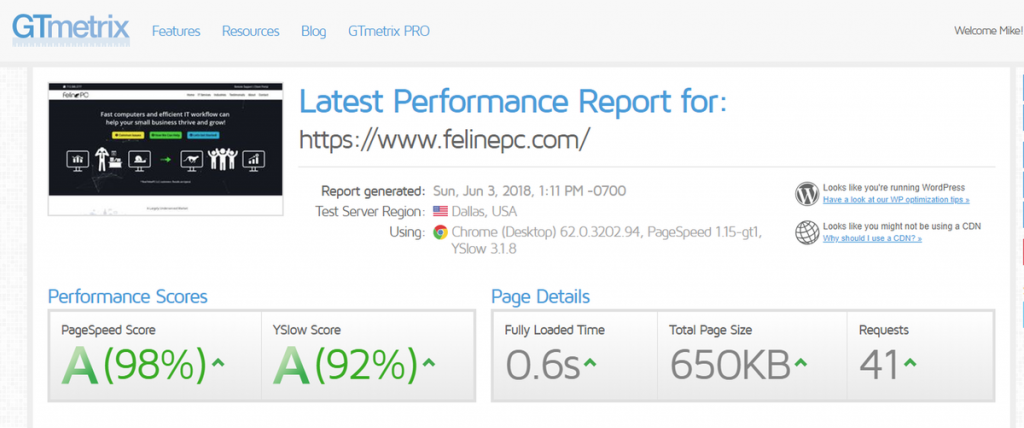
GTMetrix:

Comments: We clocked some of our best loading times here thanks to the fact that the test server is located in Dallas, which pings under 10ms to our web server in Houston. The “YSlow Score” penalized us on a single metric: we’re not using a Content Delivery Network (CDN). From our experience, CDNs are great if your site truly has a global outreach, or very high traffic, or if you’re using low-cost shared web hosting. For a site within the US that targets US audiences, and especially a site like ours that mostly serves local clients, a fast server placed in a good data center at a sensible geographical location will likely produce better and more consistent performances. This is especially true in cases of dedicated server or managed high-performance hosting vs free/low-cost CDN, with the latter essentially being a form of shared hosting in itself.
Going Forward:
We will constantly update and improve our website, including adding new blog posts related to small business IT news, trends and opinions. We’re also in the process of expanding our managed IT services to cover more areas such as managed web hosting and VoIP. If you have any questions or comments related to our company and our website, please feel free to contact us.